
有料テーマ「SWELL」を購入したけど、皆んなみたいなサイト風のカスタマイズのやり方がわからないわ。
ワードプレスの有料テーマ「SWELL」って、ブロックエディターに最適化されていてブロックを組み合わせて行くことでサクサク思いの形にできるのが良いですよね。
しかし初期設定ではトップページの表示は新着順なので、サイト型にするには少し設定が必要です。

と言っても難しくないので所要時間は1時間程度です!
今回はその手順を説明します。
- SWELLでサイト型トップを作る方法
「SWELL」でサイト風なおしゃれなトップページを作る

ワードプレスでブログを作っていると、誰しも一度は悩むのがトップページのカスタマイズ。
初期状態ではトップページは新着順になっていますが、せっかくなら思い通りのトップページを作ってみたいですよね。

新着順も見やすいけど、「おすすめ記事」とか「カテゴリー別表示」とか、したいよね。
ワードプレステーマの「SWELL」はサイト型のトップページを作る機能を持っていて、これがとても簡単で直感的です。
COCOONなどの無料テーマでもサイト風にすることは可能ですが、一部HTMLを利用せねばならず特に初心者の方にはハードルが高いです。
私が運営している別サイト「14blog」のトップページも「SWELL」を利用してカスタマイズしています。
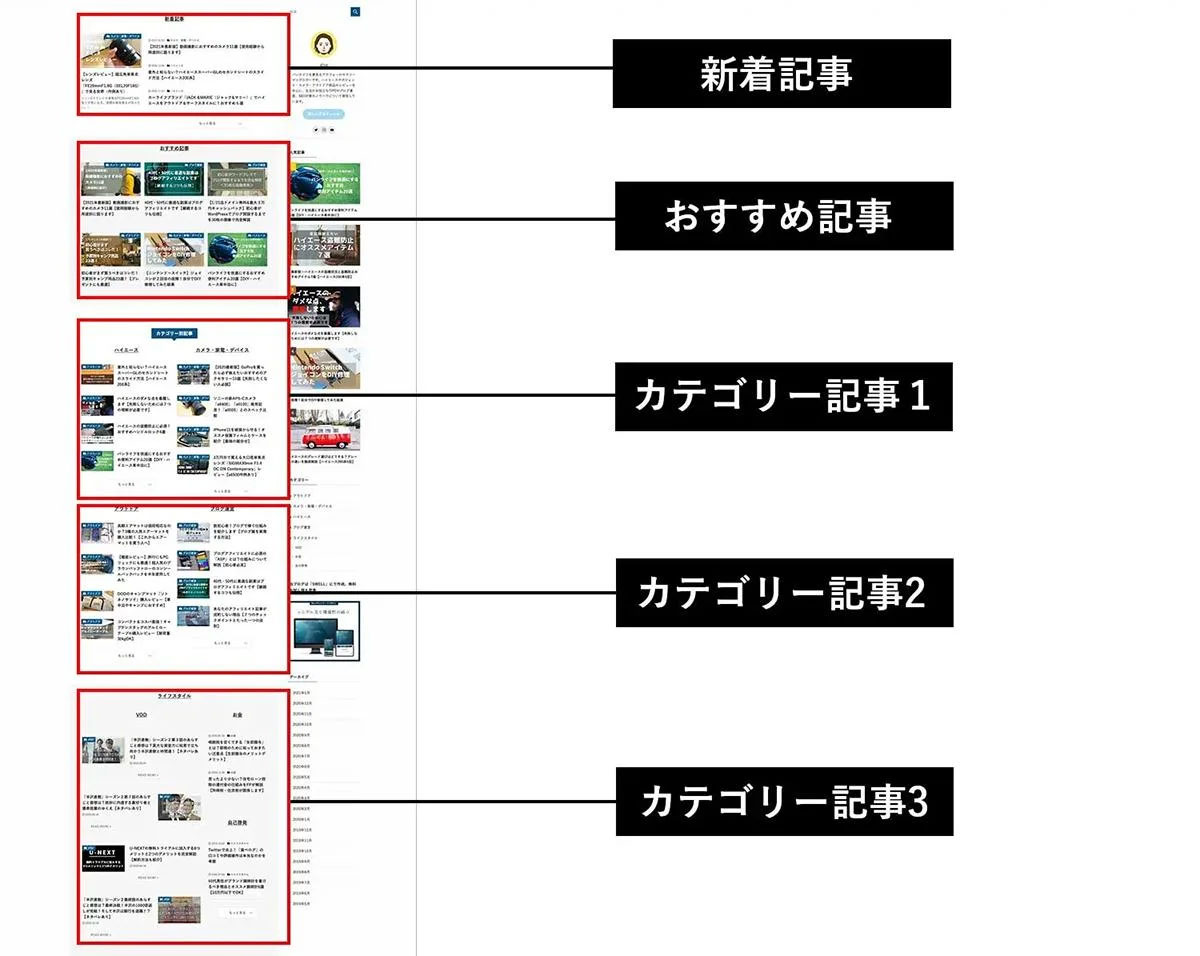
トップページの全体像はこんな感じ。
このトップページを再現する形で紹介します。

シンプル美と機能性を両立させた、
最高峰の国産WordPressテーマ『SWELL』。
\圧倒的な使い心地!/
サイト型トップページの制作工程

「SWELL」でトップページをサイト型にするための全体工程は以下のとおりです。
それでは順に説明していきます。
- 新着用の固定ページを用意
- トップ用の固定ページを用意
- トップ用の固定ページを作り込み
- カスタマイザーで公開設定をする
新着用の固定ページを用意
まずは新着用の固定ページを用意します。
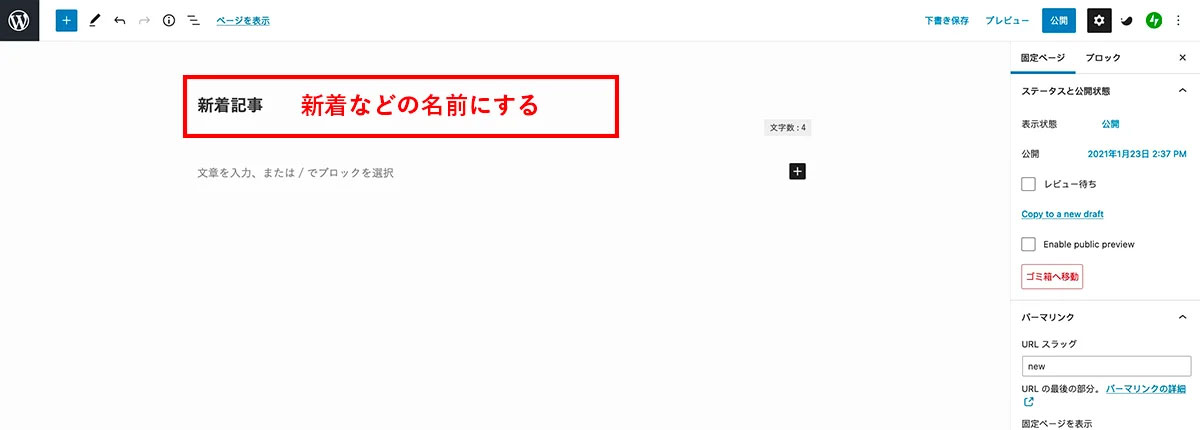
「固定ページ」▶︎「新規追加」をクリックし、ページタイトルを「新着記事」などにします。

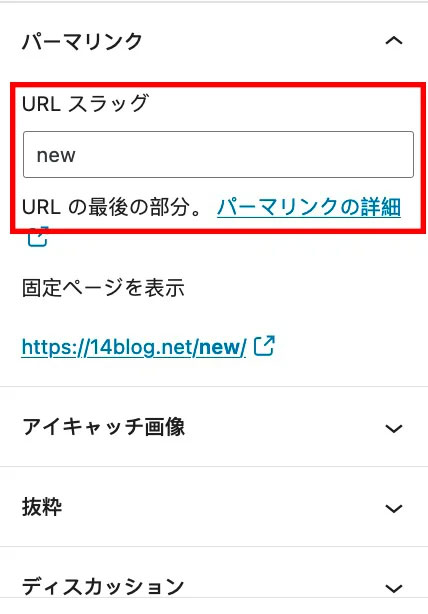
パーマリンク名は「NEW」に変更します。

これで新着用の固定ページができたので、この状態で一旦公開します。

めっちゃ簡単!!
公開設定にしていますが、この時点ではどこにも紐づいておらずブログ上にはまだ表示されません。
トップ用の固定ページを用意
次にトップ用の固定ページを作成していきます。
「固定ページ」▶︎「新規追加」をクリック。

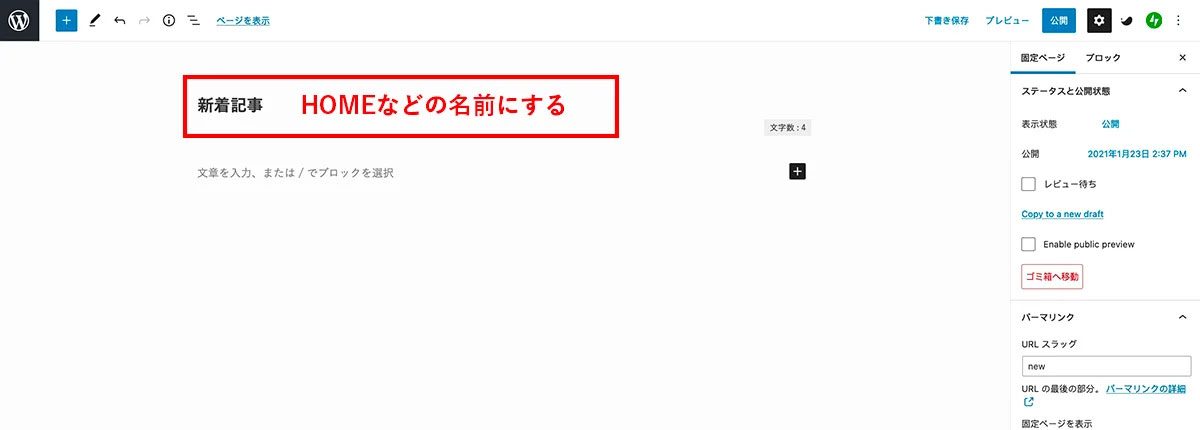
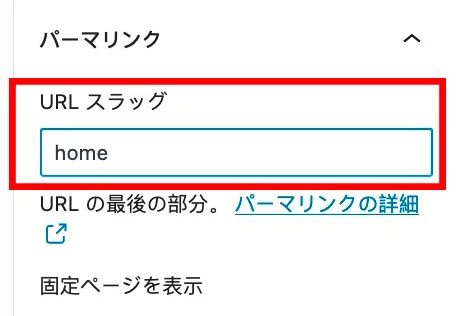
パーマリンク名をhomeに変更し、下書き保存しておきます。

このページはトップページとなるので、作り込みをしてから公開します。
トップ用の固定ページを作り込み
次に、トップページの作り込みです。
現在のトップページの全体像は以下のとおり。


この部分の具体的な作り方は次の章で紹介します!

シンプル美と機能性を両立させた、
最高峰の国産WordPressテーマ『SWELL』。
\他テーマからの乗り換えサポートも充実!/
トップページを作り込む

では実際にトップページを作っていきますが、全体を5つのパートに分けて説明していきます。
- 新着記事のパート
- おすすめ記事のパート
- カテゴリー記事1のパート
- カテゴリー記事2のパート
- カテゴリー記事3のパート
①「新着記事」パートの制作手順
新着部分は最新記事をアイコン付きで表示し、2番目の新着から3つをテキスト表示にします。
このように右と左を別々の形にする場合は「カラム」を使用します。
「ブロックの追加」から「カラム」▶︎「30/70」を選択して配置

すると図のような左に小さいカラム、右に大きいカラムが設置されます。
左カラムと右カラム内にそれぞれ「投稿リスト」を設定します。

左右の「投稿リスト」を設定します。
左カラム内の投稿リスト
- 表示する投稿数:1
- レイアウトを選択:カード型
- 投稿の表示順序:新着順
- 最大カラム数:1(PC/スマホとも)
- 抜粋文の文字数:PC40/スマホ0
右カラム内の投稿リスト
- 表示する投稿数:3
- レイアウトを選択:テキスト型
- 投稿の表示順序:新着順
- 最大カラム数:1(PC/スマホとも)
- 抜粋文の文字数:0(PC/スマホとも)
このままだと左右の投稿リストに同じ新着記事が表示されてしまうので、右の投稿リストには最新の記事を表示しない設定が必要です。
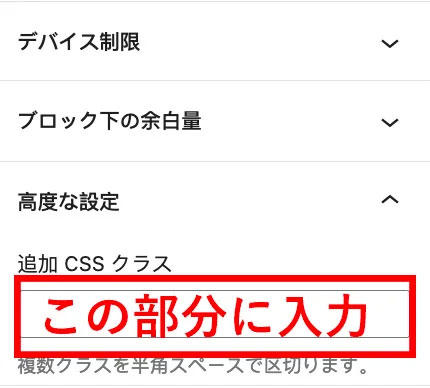
なので右の投稿リストの「高度な設定」の追加CSSクラスに以下のコードを入力します。

<下記をコピーして入力>
- .li-first-none > ul >li:first-child {
- display: none;
- }
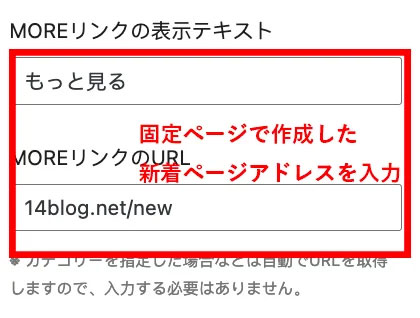
表示されている以外の記事を新着順に見せたい時は、【もっと見る】ボタンを設置します。
右カラムの投稿リストを選択し、「MOREリンクの表示テキスト」「MOREリンクのURL」を入力。

完成系がこちらです。

「新着記事」の見出しは、見出しブロックのセクション用に下線をつけています。

一見難しそうだけど、10分ぐらいで出来ちゃいます。
②「おすすめ記事」パートの制作手順
次は「おすすめ記事」部分。
ここはカラムの設定をせずに、そのまま投稿リストブロックを使用します。
新着との境界線を分かりやすくするために「フルワイド」ブロックをバックに引いています。
「フルワイド」▶︎「背景色」で背景色を設定
背景がいらない場合はこのステップは飛ばしてもOKです。
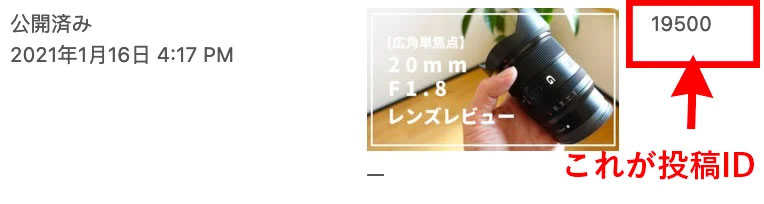
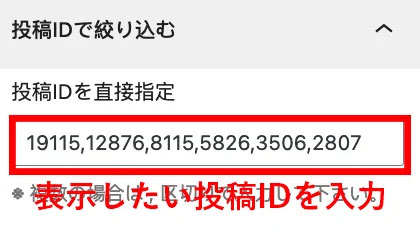
おすすめ記事を表示する場合、投稿リストの「Pickup」で自分が表示させたいおすすめの記事のIDを指定します。
投稿IDは「投稿ページ」の各投稿右端に表示されています。

- 表示する投稿数:6
- レイアウトを選択:カード型
- 投稿の表示順序:どれでも可
- 最大カラム数:PC 3/スマホ 1
- 抜粋文の文字数:0(PC/スマホとも)
- 「投稿IDで絞り込む」項目で、任意の表示したい投稿IDを入力

完成系はこちら。


みんなに読んでもらいたい一押し記事を設定しよう!
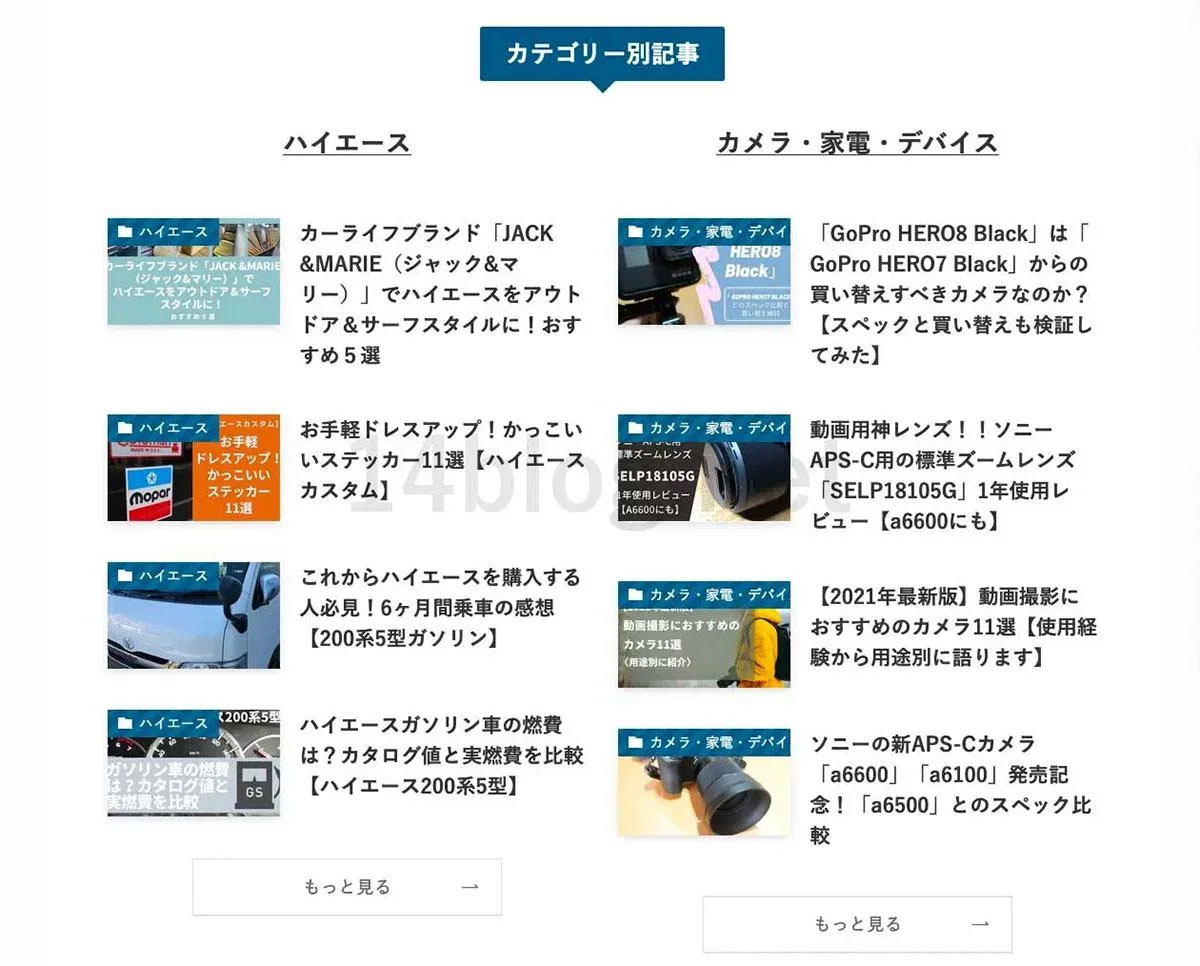
③「カテゴリー記事1・2」パート制作手順
「カテゴリー記事1」と「カテゴリー記事2」の制作手順は全く同じ。
違いは表示する投稿リストの「Picup」にて表示したいカテゴリーを変える点と、「もっと見る」のリンク先だけです。
「カテゴリー別記事」というタイトルを設置します。
「段落」▶︎「吹き出し」

「ブロックの追加」から「カラム」▶︎「50/50」を選択して配置

両カラム内に設置する投稿リストは同じものになります。
記事の表示順はランダムやカテゴリー別新着順など、お好みで変更できます。
- 表示する投稿数:4
- レイアウトを選択:リスト型
- 投稿の表示順序:ランダム
- 最大カラム数:1(PC/スマホとも)
- 抜粋文の文字数:0(PC/スマホとも)
- 表示したいカテゴリーをそれぞれ選択
それぞれの記事下に【もっと見る】ボタンを設置します。
リンク先はそれぞれのカテゴリー先のリンクに設定します。
このブログの場合は、【https://14blog.net/ategory/●●●●/】になります。
それぞれに小見出しをつけて、完成です。


カテゴリー記事はランダムにするとトップページに動きがでるよ。
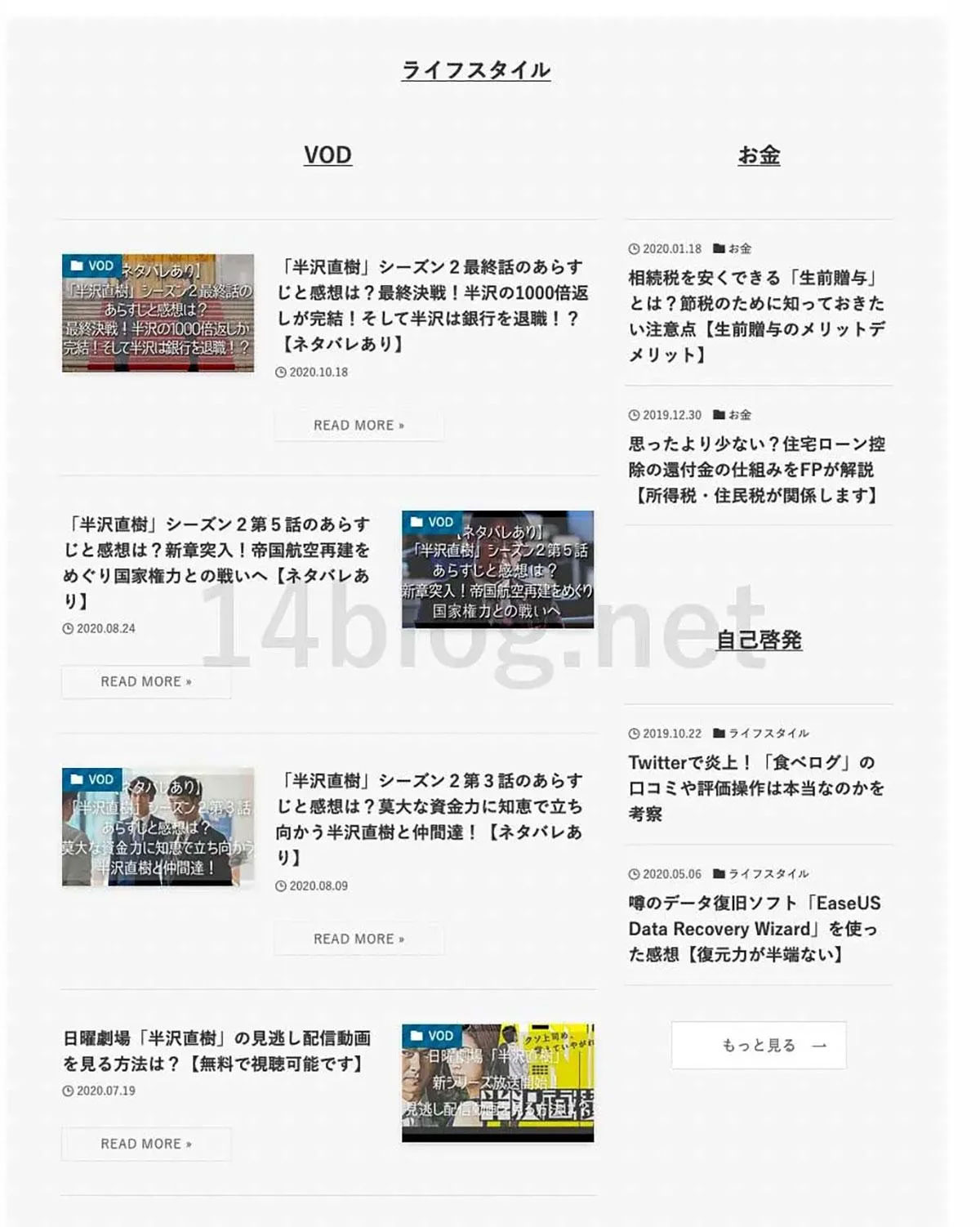
④「カテゴリー記事3」パート制作手順
最後の「カテゴリー記事3」は再びカラムを設置します。
ここでもおすすめ新着の時と同様に、境界線がわりにフルワイドブロックを使用します。
「フルワイド」▶︎「背景色」で背景色を設定。
ここも背景がいらない場合は設定の必要なしです。
「ブロックの追加」から「カラム」▶︎「50/50」を選択して配置。

左のカラムは「カテゴリー記事1・2」と同じ設定、右カラムはテキスト型で2段構成にしています。
左カラム
- 表示する投稿数:4
- レイアウトを選択:リスト型(左右交互)
- 投稿の表示順序:ランダム
- 最大カラム数:1(PC/スマホとも)
- 抜粋文の文字数:0(PC/スマホとも)
- 表示したいカテゴリーを選択
右のカラム(上下に2段)
- 表示する投稿数:2
- レイアウトを選択:テキスト型
- 投稿の表示順序:ランダム
- 最大カラム数:1(PC/スマホとも)
- 抜粋文の文字数:0(PC/スマホとも)
- 表示したいカテゴリーを選択
2段の投稿リストを組んでいる右カラムの下段に「もっと見る」を設置します。
このカテゴリーの表示はそれぞれサブカテゴリーにしていますが、リンク先は親カテゴリーを指定しています。
カテゴリーとサブカテゴリーの小見出しをつけたら完成です。


以上でトップページの中身が完成!「SWELL」だとこんな簡単にサイト風トップが作れるのがわかってもらえると思います!

シンプル美と機能性を両立させた、
最高峰の国産WordPressテーマ『SWELL』。
\他テーマからの乗り換えもサポート!/
トップページの公開設定

作成した固定ページ(home)をトップページとして読み込む設定をしていきます。
設定はダッシュボードのカスタマイズで行います。
カスタマイザーにてホームページ設定をする
「ダッシュボード」▶︎「サイトをカスタマイズ」▶︎「WordPress設定」▶︎「ホームページ設定」と進みます。
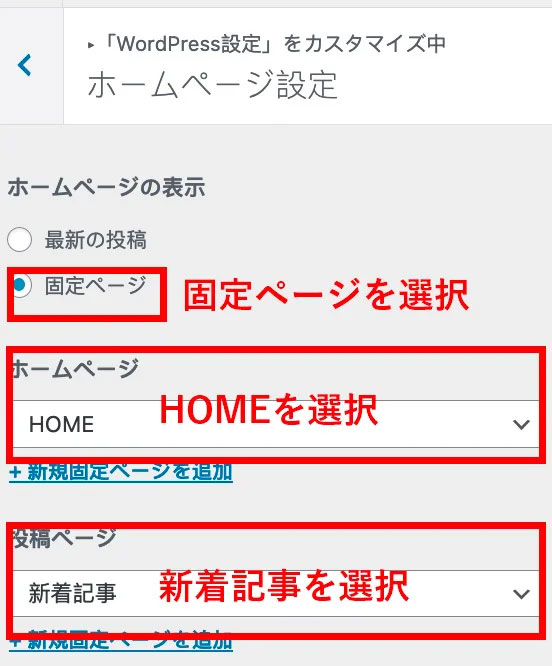
「ホームページ設定」を開いたら、下記のように設定します。
- ホームページの表示:固定ページ
- ホームページ:HOME(作成した固定ページ)
- 投稿ページ:新着記事

選んだら公開します。
以上で終了です。

ホームページ設定をしないとせっかく作成したトップページが表示されないので注意!
SWELLで固定ページ作成は本当に1時間でできる

「SWELL」は、ワードプレス初心者にこそぜひ使ってほしいテーマです。
冒頭述べたとおり、この記事のとおりに作成すれば1時間もかからずに作成することができます。
- 新着用の固定ページを用意 5分
- トップ用の固定ページを用意 5分
- トップ用の固定ページを作り込む 45分
- カスタマイザーにて公開設定 5分

自分は「COCOON」から乗り換えたけど、本当によかったです!
★SWELLを使うならSWELLで必ず入れるべきプラグインについても要チェックです。




コメント